Browsing the web through mobile devices and in different screen sizes is the new standard. This has changed the entire scenario for businesses, marketing, and promotions that happen online.
The demand of the time in addition to responsive websites is call-to-action buttons where the contact information is accessible in a clickable manner.
Hence, in this short read, we have included two simplest methods of making a phone number clickable on your website.
If your site lacks this facility then your user will have to manually copy-paste the line of contact. This is a negative part and you can lose potential customers.
Method 1 – Using HTML method for clickable phone details
You can easily tackle this task if you are familiar with HTML. The HTML attribute <a> href will enable you to add your respective contact information in the clickable format. Understand and execute the following step carefully.
- Start the code with <a href=””></a> in your HTML editor.
- In between the quote, enter the contact number. Please note that you do not separate any numeric digits with a dash. By doing, so you will not be allowed to click on it. Finally, before you insert the information make sure you insert tel:
- Any kind of text relating to the numbers should be added in between ><.
Your code should look something like this –
| <a href=tel:+0123456789>Call me at +01-123-4567-89</a> |
Method 2 – Making a phone number clickable in WordPress
The visual editor will be at your rescue if you are not comfortable with coding and are using WordPress. Additionally, by executing the following steps you can turn on the contact number links in WordPress.
- In the editor, open the page or the post that has the phone details in it. Instead of the text editor, make sure to choose the visual editor. On the upper right-hand corner click on the three-dot button to select the visual editor.
- Click on the hyperlink button and highlight the contact details.
- Enter the desired contact number and tel: before it. Just as in the first method make sure that you do not include any dashes between the numbers and click on the apply button.
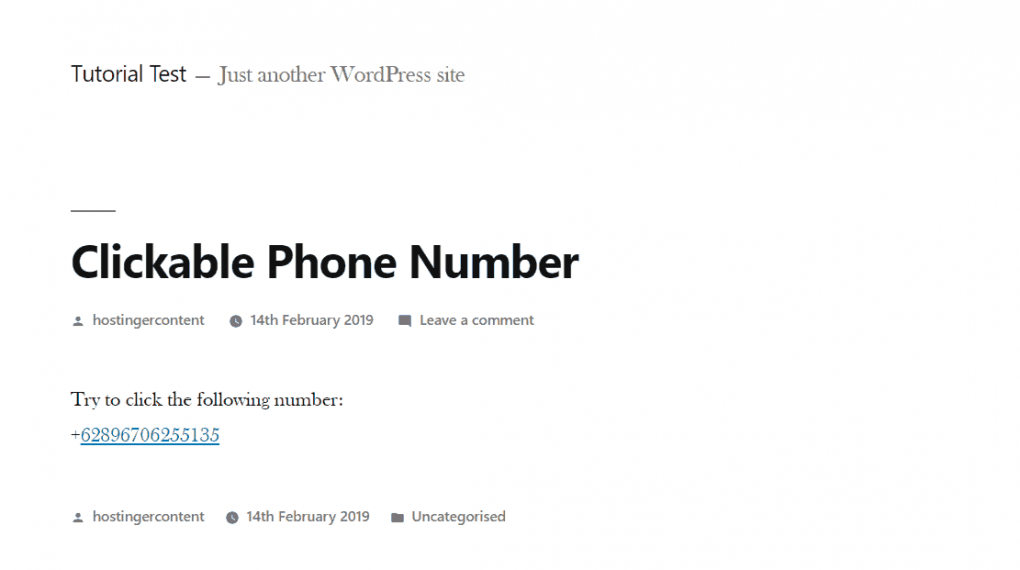
- Finally, in the last step, update the post and it will be live.

Conclusion
Increasing engagement and converting potential clients becomes absolutely convenient when your website can offer clickable contact numbers.
As seen in the details above, enabling this feature takes only a few minutes.
Adding a code snippet to your website will also do wonders for you if you are good with HTML coding. Use this simple process and add the required value to your content and site.





