Digital media has taken businesses to extreme levels of exposure and success. It has helped in achieving various business goals within minimum time periods by exposing the business goods and services to bulk audiences and letting them become regular customers.
Looking at the unimaginable benefits of digital platform for almost all types businesses, it has become mandatory to launch every small as well as large-scale business on this platform.
Smart businessmen of today believe in creating attractive and eye-catching website designs for their goods and services. The entire process of website designing is incomplete without WordPress and genuine WordPress accessibility.
Launching businesses on web attracts bulk viewers and makes them regular customers. And WordPress is the greatest helping hand in that entire process. It allows you to generate quality website designs and customize them according to your business types.
What Is Web Accessibility?
You must be familiar with the word accessibility which indicates towards the ability of using something to its fullest. Similar is the case with WordPress accessibility. Every person visiting your website might not be a pro in understanding the web content and using it for his good.
So, it is very important to ensure the complete accessibility of your website for each and every potential visitor coming to it.
To make your websites completely accessible, you have to consider your content, navigation, design, layout, and the entire building process from different points of view.
The principle of web accessibility also indicates towards the fact that no personal disability, may it be physical or technological, should prevent the users from accessing your web content.
The WordPress accessibility aims to vanish all types of barriers that come in the path of providing web services to people with physical, cognitive speech, learning, and situational disabilities.
What Are The Important Principles For Web Accessibility?
For your help, the Web Content Accessibility Guidelines (WCAG) has mentioned the proper ways of expressing content on internet so that your website is completely accessible for people with disabilities too. These guidelines are based on the following four principles-
- Perceivable- The entire content displayed on your website should be completely perceivable and easy-to-comprehend for the users. You should be adding text options for images, time-based media alternatives, and properly distinguishable content. For example, highlighting and different-sized fonts should be used for headings and sub-headings so as to make the content readable for visually suffering users.
- Operable- This principle asks the website owners to make each and every navigation easy-to-read and easy-to-operate for all users. To make the content easily operable, keyboard accessibility, navigation help, various input modalities, and enough time should be given to the users to read and understand the content.
- Understandable- The entire content represented on your website should be easy-to-understand with a user-friendly interface. Users with a range of disabilities should also be able to avoid and correct their mistakes with the help of assistive readable text, web pages, images and other guiding tools.
- Robust- Wholesome in itself- The content on your website should be complete, accurate and robust in itself. There should not be any gaps or loopholes in them.The assistive technologies used to interpret the data should convey the entire information reliably, without any gaps. Moreover, the information expressed on your web page should be compatible with the users as well as the assistive technologies used to interpret the data.
What Are The Types Of Disabilities That Influence A Good Web Access?
Numerous disabilities can cause understanding gaps between the website’s content and the users, which causes accessibility needs. Various user disabilities are-
- Auditory disabilities- Auditory disabilities include a wide range of hearing problems in users. It might be a mild hearing trouble in one ear only, or it can be a severe hearing loss from both the ears of the users.
- Visual disabilities- Just like auditory disabilities, visual disabilities also include a wide range of vision problems. A user’s visual disability can be as mild as a slight eyesight problem in one eye.And, it can be as serious as complete vision loss from one or both eyes. Persons suffering from visual disabilities can also be color blind, color sensitive, or brightness sensitive.
- Speech problems- Speech disabilities can be of many types, like complete muteness, where the person loses the entire ability to speak, or it can be stammering or stuttering.Weakness in the muscles required for speaking also causes speech impairments. Speech disabilities are also related to cognitive, mental or neurological disorders.
- Cognitive and learning disabilities- Many neurological disorders like autism, spectrum disorder, seizure disorder, memory impairment, and other mental issues like ADD/ADHD cause cognitive and learning disabilities.Users suffering from such mental or neurological disorders fail to process sensory information and thus face accessibility issues with the website’s content.
- Physical disabilities- Muscular weakness and reduced co-ordination in muscles result in physical disabilities. Problems like lack of coordination, uncontrollable involuntary movements, arthritis, and joint motion restriction are caused due to the physical impairments in muscles. Users with amputated fingers, or limbs also have physical disabilities.
- Financial issues- Users with lesser finances to maintain or update their computers are found to have accessibility needs. In case they are using older computers or laptops, limited internet data, or weak internet connections, they might be facing economic or financial issues while operating your website.
- Device errors- In case the user is experiencing faults in his device or he is using an older version of a smartphone, he won’t be able to view or understand the high level content posted on the website. For example, an older version of a smartphone device won’t show heavy embedded videos in the web page and thus accessibility needs will arise.
Some Examples of Assistive Technologies That Can Be Used for Enhancing Web Accessibility
There are many helpful technologies and assistive input modalities that guide the users with disabilities to access the web in a better way. These technologies are-
- Screen magnifying software- The WordPress accessibility of a website can be increased for a visually impaired user by using screen magnification software. As the name suggests, this software enlarges the content present on the screen and thus makes it readable for visually impaired users. It also helps in tracking the mouse cursor and using different color combinations to appear on the screen. Moreover, it allows for screen tinting as well.
- Screen reader software- A screen reading software increases the WordPress accessibility for visually impaired users. This software reads out aloud the entire content of the web page so that the users, who have vision impairments, don’t have to go through the difficulty of reading it. This software is also helpful for the users who have never learnt how to read.
- Various input devices- Some serious user disabilities like cognitive, learning, and other neurological impairments are taken care of by special input devices. Users who cannot operate a keyboard or a mouse, can use these input devices like head pointers, motion tracker, eye tracker, speech input software, tactile keyboard, and single switch entry device, etc.

Various Shared Benefits of Accessible Web Designs
Accessible web designs are not only beneficial for users with disabilities. Web accessibility is also beneficial for users with temporary disabilities, injuries, reduced internet bandwidth, or slow internet speed.
One more benefit of using accessible websites is the ease of using the web pages on different devices. Users view the websites on a range of devices like smartphones, tablets, and smartwatches, etc.
Business websites should be compatible and accessible in all types of devices. The more accessible your website will be, more will be the number of users viewing and visiting on your web pages.
Why Should Web Accessibility Be a Priority for Businessmen?
Businessmen need to understand that websites create the first and foremost impression on the minds of users. Viewers of today do not have any extra time to wait for the slow loading processes or downloads.
In case the loading processes are time-taking, downloads are slow, or the content is not clear, your viewers won’t take much time in switching to some other sources.
What are The Most Common Business Benefits of Accessible Web Designs?
Launching a business on internet can have tremendous benefits for the publicity and marketing of its goods and services. Smart businessmen of today are achieving their business goals within minimum possible time periods just by using digital media. And in this digitalization, WordPress and enhanced WordPress accessibility can have the following benefits for businesses-
1) Wider audience reach- Customers of today like browsing the internet way more than exploring the markets. So, digital media can attract way more viewers and regular clients than traditional markets.
But this method works only when your website or web page is completely accessible for all users. And for that, you would have to enhance your WordPress accessibilityto deal with all kinds of user disabilities.
2) No ADA lawsuits- Lawsuits regarding the web accessibility are increasing day by day. And governments are trying to find out solutions for such lawsuits so that more and more users can gain healthy access to useful content and how the Americans with Disabilities Act (ADA) can be applied. Also, the main goal of WCAG is to avoid any kind of legal issues or lawsuits in case of web accessibility.
3) Enhancing the SEO efforts- The main goal of all SEO efforts is to make your website rank the highest in different search engines. And, with increasing the WordPress accessibility of your website, you are supporting and enhancing the efforts of SEO tools.
Moreover, the accessibility features like increase in the speed of loading and faster downloads would also make your website rank the highest on different search engines.
4) Improving the site-user experience- Your website should not only be accessible for users with disabilities. It should be compatible with different devices and software versions so as to give a great site-user experience to all the viewers and visitors.
The websites which are compatible with all mobile devices and are easily navigable, are easy-to-understand and operable for all users.
Negative Impacts of Not Taking WordPress Accessibility Seriously
-
- Losing the customers- Ignoring the WordPress accessibility of your website can land you up in great losses. Your regular clients won’t be viewing your web content just because of the time-consuming downloads, corrupt navigation schemes, or other accessibility issues.They might be suffering from some disabilities and won’t be able to access your website. Moreover, just like the older customers, new and potential clients would also face problems in connecting themselves with the content given on your website.
- Getting lawsuits and complaints- Not giving the much-needed importance to WordPress accessibilitymight make you face different lawsuits and complaints. Each and every business is based upon the feedback given by its clients or customers.And if they are unable to access the content of the business on internet, of course, the feedback won’t be positive. Thus, this might result in numerous complaints from the clients’ sides.
- Drop in the rankings- Every website owner aims to gain the highest ranking on various search engines. In case you lack in the WordPress accessibility of your website, there are high chances that you would lose on the search engine rankings. Of course, the content which is not accessible to all types of users, how can it rank in the highest pages on internet?
- Eventual loss in business- All the above factors, like losing the customers, dropped rankings and possible lawsuits and complaints, indicate directly towards a great loss in business.
So, to avoid the above-mentioned situations, it would be advisable for you to start working on your WordPress accessibility.
How Accessible Is the WordPress “Out of The Box”?
There are usually two types of WordPress websites -
-
-
- Self-hosted WordPress.org sites, and
- WordPress.com sites.
-
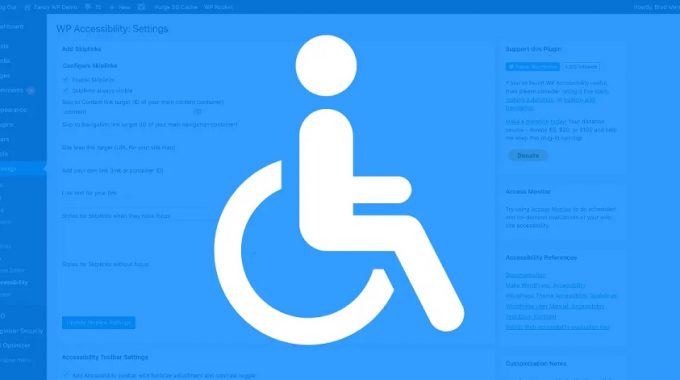
What Initiatives Have Been Taken by Wordpress.Org On Web Accessibility?
WordPress has a lot of themes to be tried and reviewed. All the themes do not need to be reviewed. Only the themes without the tag ‘accessibility-ready’ need to be reviewed. In case those themes pass the review, then they can be used easily.
But, if those themes do not pass the review, then also they can be used but they won’t have the tag of ‘accessibility-ready’. WordPress has an accessibility team that continuously works to align the themes and admin area with WCAG norms.
WordPress is Best at the Following Accessibility Features
-
-
- WordPress accessibility-ready theme- The WordPress accessibility can be significantly increased with the help of an accessibility-ready theme. These themes allow for user-friendly interface, easier downloads, understandable navigation schemes, contrast color schemes and many more features to provide a good site-user experience to people with disabilities too.
- WordPress dashboard- This dashboard enhances the WordPress accessibility to a great extent. It allows for managing the unwanted notifications that come up when you are doing something else at the backend. It gives you additional notifications regarding an easy access of the website too.For example, if you have a color combination that makes it difficult to read the text appearing on the screen, then this dashboard will send you a notification that the chosen color scheme would be difficult to read for some users, so you are advised to change it.
-
What The Most Demanding Areas for Improvement?
WordPress is fully loaded with accessibility enhancing features. These features are commendably helpful in understanding and increasing the accessibility of a web page. But, there is still one area which needs improvement and that is WordPress plugins.
These plugins are specifically designed to enhance the site-user experience for people with disabilities. But, you would need to review them before actually installing them for use. These plugins are designed to meet up with the accessibility guidelines, but some of them can still be hard to operate and understand.
Ways To Enhance The WordPress Accessibility Of Your Site
Users with different visual, auditory, or any other kind of disabilities won’t be able to understand or interpret the content mentioned on your website. So, it is necessary to work on the WordPress accessibility of your website. Want to know how to do it? Read the below-listed ways for that-
-
-
- Check your website’s current accessibility- To start working on enhancing the accessibility of your website, you should first know about the current accessibility of your web page. As a beginner, you might not be familiar with the ways of improving the accessibility.There are many web tools that help in this deed. For example, the Web Accessibility Evaluation Tool (WAVE) is a browser-based solution that will analyze your website and give helpful suggestions for increasing the accessibility. AccessScan is another example of leading web accessibility solution-suite.
- Prefer an accessibility-friendly theme- While working on increasing the accessibility of your website, sometimes repeated errors or faults might occur. This might happen because of strange themes which are not compatible with accessibility enhancing features. So, prefer using an accessibility-friendly theme for your website.WordPress accessibility-ready themes have some qualifying criteria that make them perfect for use. For example, they provide excellent navigation schemes which can be used with the keyboard alone, proper heading structures, and clean color contrasts.
- Use a WordPress accessibility plugin- You can improve your WordPress accessibility just by choosing a perfect plugin for your web page. There are many accessibility features that are difficult to apply separately.But you will be glad to know that installing a right plugin would do wonders for you. These plugins provide many helpful features like removing the unnecessary attributes that hamper the understanding of users, adding informative labels in the fields, and clearly describing the images.
-
What are the common WordPress accessibility pitfalls?
-
-
- Captions or transcriptions- Captions and transcriptions are added to increase the WordPress accessibility for users with visual or hearing impairments.Captions are the text versions of speech, whereas transcriptions include the text transcript of both the audio and visual components of the content. Both these aids should not just speak the written word and content, they should actually express the content in a more meaningful way to users.
- Typography and fonts- There can be many font sizes and styles available for your web content. But you should use simpler fonts and bigger font sizes so that the assistive technologies as well as the users with visual disabilities can read those fonts easily. Keeping the fonts bigger and simpler is a great way of enhancing the WordPress accessibility of your web page.
- Blinking content- Users suffering from photosensitive epilepsy can have problems while viewing any kind of blinking or flashing content on your web page. It can cause seizures which would be harmful for your users’ eyes.Moreover, if the content flashes thrice or more than that in one second, it can be difficult to read for visually impaired users.
- Skip links- There can be many navigation links and other unnecessary headers for some users on your web page. With skip links, they can skip the unnecessary navigation links and reach to the main content of your website. So, skip links can enhance your WordPress accessibility by saving your users’ time and energy.
- Color contrast- There should be a proper color contrast between the colors used in the background and the colors used for text on your website.A poor color contrast between both the color selections would make it difficult for visually impaired users to read the website’s content easily.Especially, the people suffering from Dyslexia cannot read the content expressed in bright colors, which makes it mandatory to enhance the WordPress accessibility for them.
-
Conclusion
Creating innovative and attractive designs for your business website is a must, to catch bulk customers. But what if your customers fail to understand the entire content present on your web page? All your efforts would go in vain.
So, a smart businessman always aims to increase the accessibility of his website to attract bulk audiences, avoid lawsuits, and gain higher rankings on different search engines. It won’t only gain publicity, but would prove to be a great marketing strategy.
Besides impressing the regular customers, the enhanced accessibility would attract many new visitors to the website, which can further become regular clients in future.