Investing in user experience (UX) technologies is a smart move. Even just one bad encounter with your website or application can be enough to turn off prospective consumers and send them to the websites of your rivals instead.
You need evidence? According to research conducted by WebFX, after having a negative user experience on your website, 89 percent of customers move on to purchase with one of your competitors instead.
What exactly are user experience tools, and why do you need them?
First things first: before we get into our list of user experience tools, let's talk about what user experience tools really are. To put it another way, user experience tools are pieces of software that are used at various stages of the product development and design process.
There is one fundamental reason why investing in user experience tools is worthwhile, and that is because these tools may assist your team in better understanding how the website (or app) that they are constructing will serve people.
Your team will be able to do troubleshooting and find solutions to issues before customers ever encounter them if you include the usage of UX tools into your workflow. And this is significant because the customer's experience might be the deciding factor in whether or not they choose to do business with your brand rather than another.
Consider it in this light: instances of user experience are all around us on a daily basis in the actual world. Even though we don't often use this name to describe them, the procedures and possible sources of irritation are exactly the same.
If the designers had utilized user experience (UX) tools and techniques throughout the design process, they could have been able to establish that there was a problem, which would have saved individuals from experiencing stress and aggravation.
An easy rule of thumb to follow in order to have a good user experience (UX) is that it has to be simple, clear, and easily accessible. You may do this with the assistance of ux tools.
The Method with Three Steps That Will Improve User Experience
When it comes to developing an excellent user experience for digital platforms, there are three steps that are essential: capture, development, and confirmation. Let's take a deeper look into each of these distinct phases and see how they fit into the bigger picture of providing excellent user experiences.
1. This stage is concentrated on user research, which is the process of gathering data about what prospective consumers want, what they don't want, and where your UX needs to improve. Capture stage: This stage is centered on user research.
2. The design process dominates at the stage known as "creation." You are tasked with developing an online user experience that is in keeping with the findings of research.
3. Confirmation stage: This stage focuses on user testing to check that your UX is operating as intended, both from the viewpoint of a simply functional user's interaction with your service or application and from the perspective of a user's overall experience with your product.
Below are the best UX tools
1. User Interviews

The User Interviews are just what one would anticipate: A tool that gives you the ability to conduct user interviews to find out what people want from your UX and what they like (or don't like) about the user experience that you now provide them.
You also have the option to receive advice about how you can make your UX better, which is why this is one of the finest tools for improving your user experience (UX).
2. Dovetail

Dovetail is a cloud-based research tool that allows you to collect and store anything from notes to transcripts to videos and audio recordings. You can then analyze this data repository to find common themes that you can utilize to make improvements to the user experience (UX).
Your team will have an easier time locating and making use of consumer research since everything is stored in a single, centralized place. Your internal staff will be encouraged to keep their emphasis on the user experience as a result of this.
3. Google Analytics

Google Analytics is a tried-and-true tool that has a formidable reputation thanks to its longevity. The fact that Google Analytics can access such a vast quantity of user data is the primary factor that contributed to its high ranking on our list of the top tools for user experience research and design.
It does not cost anything to utilize Google Analytics, and it may be used to measure important data like bounce rates, traffic sources, and user demographics.
This tool expands the scope of research beyond the views of users to target user behavior and learn where, when, and why visitors are going across to another site or leaving your site. In addition, it has a user interface that is straightforward and simple to understand, which makes getting started fast and uncomplicated.
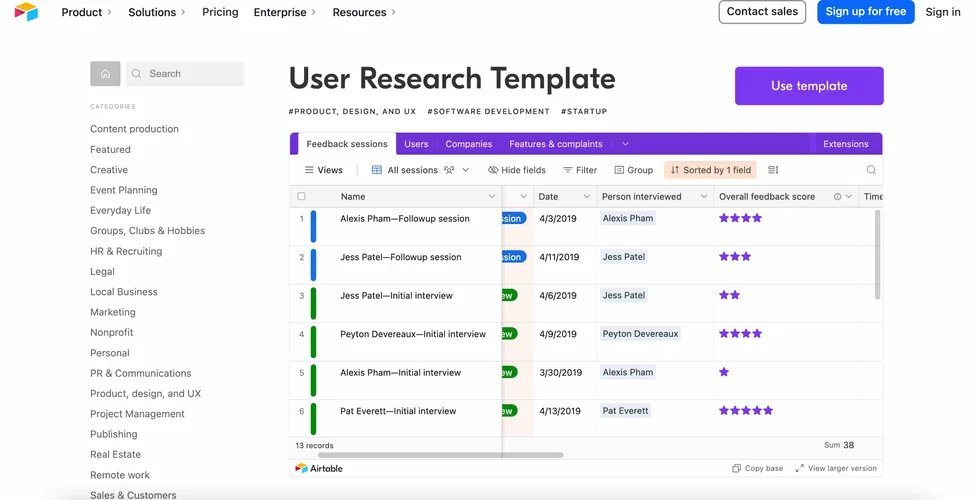
4. Airtable

With Airtable, you can quickly schedule and manage user interviews, collect feedback, and group user insights by common theme or keyword to help target critical concerns.
Worth noting? Airtable offers many workflow and analytics functions beyond UX research, making it a great all-around tool for online businesses. Plus, it integrates with many of your other favorite tools, such as Google Drive, Asana, and Dropbox.
5. Dscout

Dscout has over 100,000 possible study subjects who may be recruited, and the findings can be accessed in as little as 48 hours. This tool also places an emphasis on the benefits of unmoderated, one-on-one video research, which enables your team to see in real time how people engage with your website or service.
What is the result? You get a bird's-eye perspective of the areas of your site that make sense and the areas in which things are not functioning as they were supposed to. The fact that this program provides a selection of tools that users may use to make getting started simple is another feature that we like about it.
6. Lucidchart

The flowcharting tool known as Lucidchart makes it simple to comprehend the interrelationships between the many functions and features of a website.
The fact that this application enables real-time communication in addition to having an intuitive drag-and-drop interface is one of its most impressive features.
You can also link Lucidchart to other popular services, such as GitHub or Microsoft Office, giving you even more options. In addition, since the solution is hosted in the cloud, there are no limitations placed on the times or locations at which you may create your next functional flowchart.
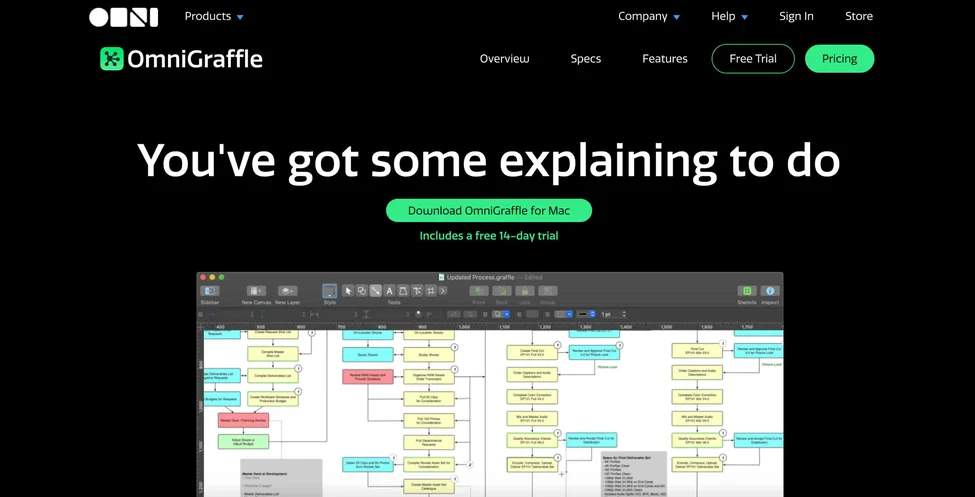
7. Omnigraffle

The creation of software and website mockups is made possible with the help of Omnigraffle, which was developed expressly for use on iOS and Mac services.
Even though OS-independent design tools are fantastic for the majority of design tasks, there is an argument to be made for iOS-specific user interface design, particularly if this application framework is your first goal.
Apple consumers have very high standards for the quality of their user experience; using Omnigraffle may assist guarantee that you meet those standards from the very beginning. You can work on your diagram anywhere since the Mac, iPhone, and iPad all share the same stencils. This is one of the app's highlights.
8. Adobe XD

Adobe XD is a program for wireframing that is available for computers running MacOS and Windows. It comes with a basic UI that helps speed the UX design process, and it allows you to generate website wireframes, mockups, and prototypes all inside the same design file.
There is a wealth of information accessible to you in the form of lessons that may assist you in gaining a deeper comprehension of how to use this instrument.
9. Sketch

Another useful application for MacOS, Sketch is a high-quality wireframe tool. The iterative nature of this lightweight vector design tool makes it simple for teams to build wireframes for websites or services in a short amount of time.
Even though it is a pretty simple tool, it allows for simple connection with other design tools, which makes it an excellent starting point for the construction of UI wireframes.
In addition, with Sketch's assistance, prototyping is a breeze, you can collaborate using shared libraries, and you even have command over color profile settings. In addition to that, there are brand new design templates that may be reused and help to speed the creative process.
10. Axure

Axure facilitates prototyping and makes it simple for your teams to monitor and manage the activities associated with UX design. This solution takes the opposite approach to Sketch by providing designs that are fully featured and high in quality, as well as functional testing and a quick handoff to developers after prototypes have been developed.
Because it supports dynamic content, Axure makes it possible to create UX prototypes that are more realistic. The technology of drag-and-drop allows you to include functional shapes as well.
11. FlowMapp

The design of sitemaps is the primary focus of FlowMapp. FlowMapp, in contrast to some of the tools described above that provide various functionalities in a single package, places its primary emphasis on the development of a user experience that is straightforward, well-organized, and productive.
At the moment, FlowMapp is able to provide solutions for Sitemap, User Flow, Personas, and Customer Journey Map. Everyone from engineers to copywriters to UX strategists and project managers may benefit from utilizing this UX tool, which is another reason why Flowmapp is a valuable product. Flowmapp appeals to workers in a wide variety of positions, making it a desirable tool.
12. Google Optimize
Google Optimize is an A/B testing tool that is available for free and makes it simple for you to assess how well your website is doing. The Optimize editor allows you to make changes to a website and then conduct tests to see whether or not these changes have a beneficial effect on particular metrics once you have determined that the webpage requires better.
After you have finished your testing, you can utilize Google Optimize to make the version of your website that provides the greatest results visible to the general public.
Do you recall when we spoke about using Google Analytics before? The greatest thing is that Google Optimize seamlessly connects with that tool, which makes it far simpler than ever before to access your data.
13. Crazy Egg

A/B testing is available via Crazy Egg, however the company is most known for its heat mapping function: You may target regions of your site that aren't operating as intended by using visual reports that indicate where people are clicking through and travelling to the most.
After making adjustments to these locations, you can then conduct heatmap testing to evaluate whether the changes were successful. This tool also includes additional methods, such as polls and traffic analysis, that may be used to evaluate how successful your website currently is.
14. Clicktale

Contentsquare, formerly known as Clicktale, is a platform for monitoring and resolving problems related to websites and online services. The purpose of the tool is to figure out where, how, and why your application is failing and to assist in removing the factors that are contributing to the issue.
Contentsquare is able to predict expected activities and identify areas in which things are not functioning as they were intended since the company combines real consumer behavior with machine learning.
15. Refiner

Using Refiner's individualized surveys, you can complete the customer feedback loop and find out what aspects of your product people like, what aspects they dislike, and what aspects they would want to see enhanced. Refiner is a tool that focuses on high-converting survey widgets.
It also helps boost the amount of respondents that actually read and answer your survey, which provides a more thorough perspective of the influence of the user experience. In addition, Loop11 makes advantage of insights generated by GPT-4.
You also have the option of choosing between moderated and unmoderated user testing, so you may put into practice whichever of the two seems like a better match for you.
16. Loop11

When it comes to designing a user experience that truly captivates and engages your audience, wireframing and prototyping tools are essential. These tools allow you to bring your ideas to life visually, providing a tangible representation of your design concepts before diving into development.
Loop11 is all about usability testing and takes this method to the next level by allowing users to record audio and video of themselves actually interacting with a website.
Loop11's focus is on ensuring that users have a positive experience when using a website. This particular kind of input is quite useful. Analyzing written survey data is one thing, but real interactions give an uncensored insight at what visitors appreciate — or don't like — about your website.
Whether you're a seasoned UX designer or just starting out, having access to these wireframing and prototyping tools is crucial for elevating the user experience of your digital products.
They empower you to visualize and refine your ideas, resulting in a seamless and user-friendly interface that will leave a lasting impression on your audience.
Bottom Line
In conclusion, investing in UX tools is crucial for any business looking to elevate their user experience. The tools mentioned in this article are just a starting point, but they can make a significant impact on the overall usability and satisfaction of your website or application.
By utilizing tools you can gain valuable insights into how users interact with your product. This understanding allows you to make informed design decisions that cater to your target audience's needs and preferences.
Not only do UX tools enhance the user experience, but they also contribute to your business's success. A seamless and enjoyable user experience increases customer satisfaction, encourages repeat visits, and boosts conversions and sales.