In a world of websites trending and designing, where every day, new customizations options are arising. If you ever want to build a WordPress site function and be creative, then you should include footer and footer widgets in the Website.
These are a few fundamentals that you must focus on, as everyday new visitors keep visiting the websites.
What is Footer in WordPress?
The footer is the area that appears on the bottom of each page on the WordPress site. There are several different ways WordPress site owners can utilize this area and make it look more creative and useful for other website visitors.
Do you need to edit the footer side of your WordPress site? Keep reading below to find out exactly how.

Why Change Footer in WordPress?
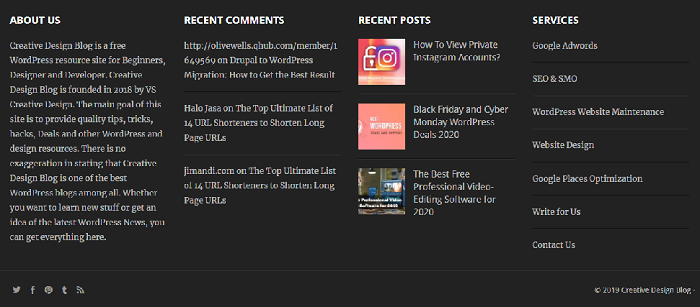
A Footer area in a WordPress site is an element that appears after the contents area. This element of the Website is located far below down the page, and there are several ways you can utilize this area, making it super helpful for your users. All top websites make sure they utilize the footer area very carefully and to the utmost potential.
Many popular WordPress themes add widgets and add texts, images, and links to your blogs, privacy policy and legal disclaimers in the footer area.

Adding texts and widgets can be relatively straightforward, well, you can preview the entire Website once you are done adding the devices and different images.
Footers are likely less appreciated when compared to its other siblings. They are essential to provide location links to influential webpage builders and blogs.
How To Edit Footer in A WordPress?
There are no specific strict requirements of what should go into the footer. Still, as many visitors visiting the websites need above information and scroll to the utmost bottom and expect consistency with the rest of your Website.
You should try enhancing your look by adding plugins to the websites and match your websites look to the footer, feel and function.
With that being said, let us find out different methods and ways to edit footers on a WordPress website, ensuring maximum functionality and flexibility.
1. Using Footer Widgets
To add a widget, drag it into the footer area if you require editing your footer in WordPress to have multiple plugins, and then choose themes which have these options since the beginning.
Many WordPress themes have different footer areas and customized layouts in the footer areas where you can add customized widgets and content exactly where you want them to be.
You can also add different links leading to other categorical websites, affiliate links, source links using the navigation menus. You can easily manage these by heading over to Appearances>>Menus page and click on 'create new menu page'.
WordPress will ask for the name of the menu, and you can enter a name that can help you identify this menu quickly and click on the "create menu" button.
Your menu is all set and ready; now you can add posts, categories, pages from the left column to your menu.
And once you finish with making edits, you can click on the 'save menu'. Your menu is ready to be added in the Footers area of the WordPress Website. And later you can add a navigation menu later on.
You can add and change multiple navigation menus and add as many as navigation widgets to the sidebar as you need. If you require another set of links, then you can add another link then repeat the same step.
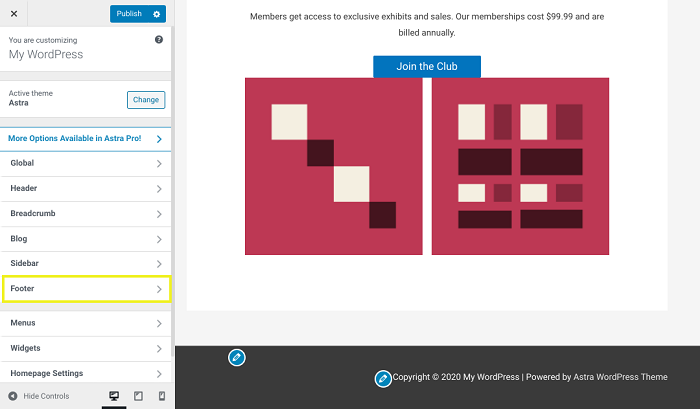
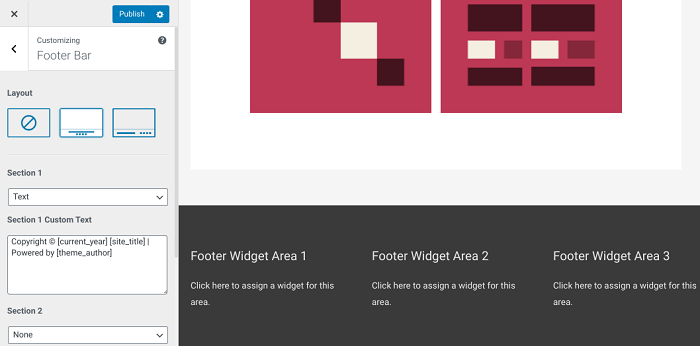
2. Change the footer settings via Theme Customizer
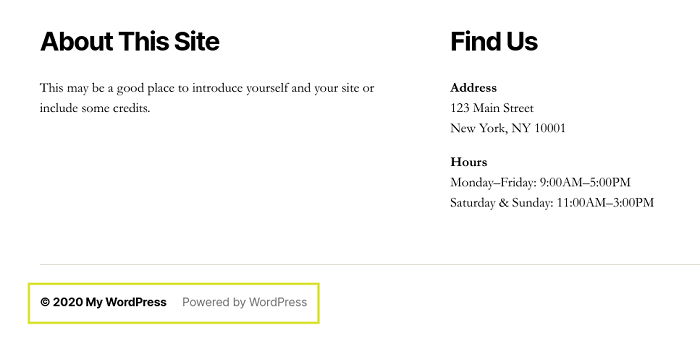
The text 'Powered By WordPress' appears when you first install the WordPress theme onto your site. Moreover, you may want to remove this from your Website, but you don't know-how. It isn't even a widget; then the question arises how?
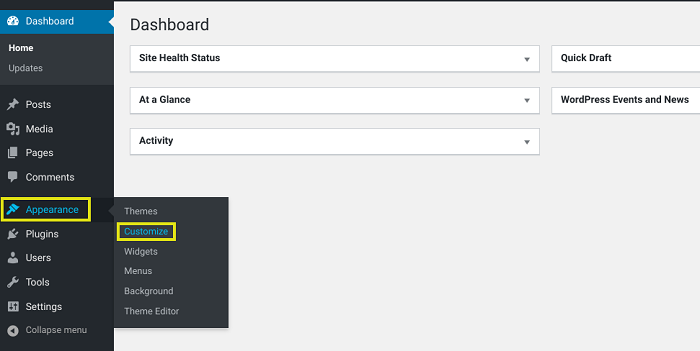
This way of editing footers in WordPress can be customarily made and changed. You can naturally use this to change the issue and by using live theme colours. Simple go to themes >> Customizer in your WordPress admin. Some pieces will alter this by their articles and texts.

Very well theme suited for editing footers in WordPress, in this case, involves Astra themes, you can change it through options of the Astra themes in the footer bar.

Once you have edited the text, then don't forget to click on the publish button at the top of the screen.

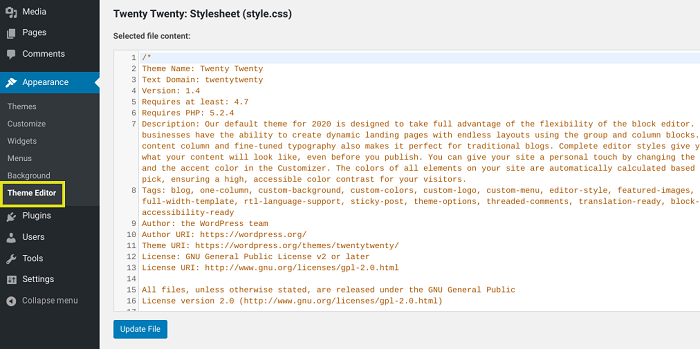
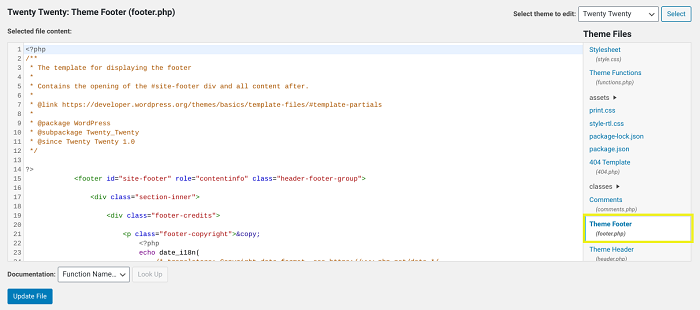
3. Edit the code in your footer.php file
Well, the problem which arises while editing the footer text is what if your footer cannot be changed through customizer. In this case, you'll need to edit using the footer.php file.

This file is a template file which is stored in your WordPress footer and is responsible for showing the footer area of the particular customizable theme that you're about to choose.
The only easiest and most straightforward way to change and customize this PHP file is to connect with your web host service provider using an FTP client.
Download the /wp-content/themes/yourtheme/footer.php file and then later edit in the editor of the text. Once you have the code open in front of you, find the line that has Powered By WordPress text written, then delete, change to substitute that written text as per your wish and then finally re-upload it in your footer.php file.

Always make a copy of the footer.php file before making changes, so that if you make a mistake while doing the entire process and mistakenly if you break anything, then you can revive the previous footer itself.
In this case, you can re-upload your file again into the site if in case you have made a mistake and you don't want to move further.
4. Installing Plugin and changing footer
You are adding code to your WordPress in the form of editing footer in WordPress, mostly done to add and connect your Website to an external app.
If you want to add a Pinterest button to your site, Pinterest script to your footer, then you may be looking into tutorials asking you to put your Google Analytics code in them. You can Install a plugin and locate it by going to Appearance and then header and footer and blocks.
This process takes a little time, but it is not impossible at all. You need a little practice along with activation Insert headers and footers pluigin.
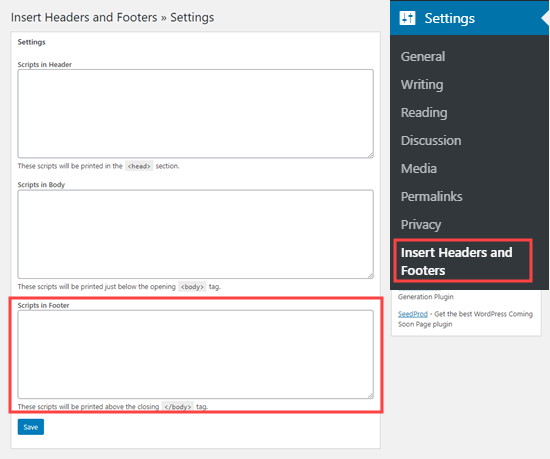
The most popular thing you can add on a footer of a WordPress site is Insert Header and Footer widgets. Upon activation go to settings>> Insert Headers and Footers to go and paste your Footer code into the 'Script in Footer' box.

Once you're done, click on the save box and done! Your editing in WordPress by adding and inserting headers and footers in the Website is successful.
You can then edit Footer in WordPress after playing with plethora of features, customizations and layouts.
How To Add Social Media Icons To WordPress Footer
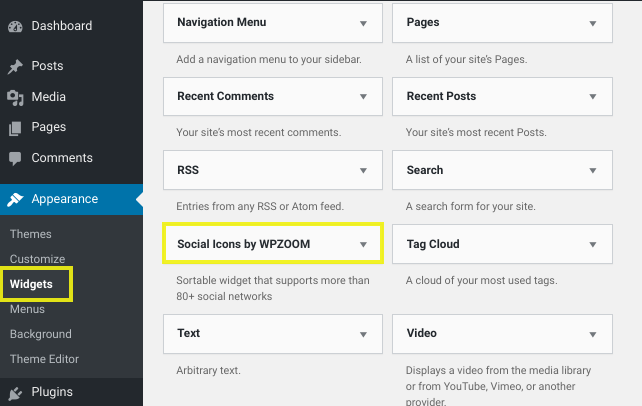
Editing footers in the WordPress site can be a big deal just like any other element of the Website. But there are few things that you should keep in mind to avoid unnecessary mistakes and accidents while editing footers in WordPress sites. To add social media icons to your footer, first, install and active the Social Icons Widget plugin by WPZOOM:
![]()
There are various ways you can add social media icons to website. You can variety of links, incorporate social media links and menus from customizer options in order to edit your footer.
Changing the theme of CSS is another way of editing your footer and this way you can do it by adding a code snippet below. By hiding the links in the footer, this idea of hiding the links can trick Google search engine algorithms to boost rankings on the web.
The plugins are absolutely free to use with number of icon style options to choose from and get activated. You can navigate through Appearance>> Widget from admin dashboard.

Third-Party themes might not want you to remove the copyright notices where you can easily fall into trouble. You'll probably end up enjoying your legal team to contact the theme developer with questions of their stipulations in their themes.
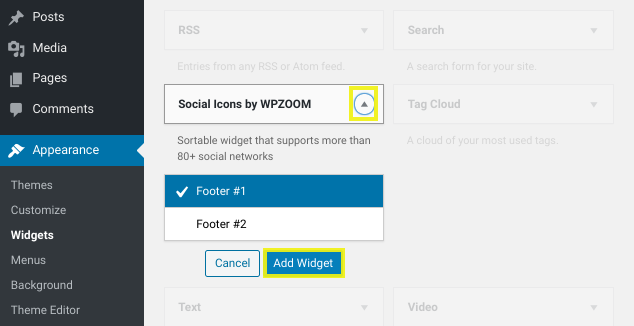
Click on Social Icons by WPZOOM widgets and select the footer section followed by Add widget.

Editing footer might help you solve these issues enabling you to remove unnecessary and lets you to customize and create a good looking website. So that each time after adding the social media icons and insert URLs to the respective field and finally click on the save button.
![]()
Read: Why Social Media Marketing Is Beneficial for eCommerce Websites?
Faqs About Editing The WordPress Footer
You should be confident about knowing how to edit footer in the WordPress and wrap things you once you’re done with saving,
1) Does Every Website Require Footer?
Depends on the wishes of a person, footer can be removed and even customized as per the footer content. If you wish it’ll be suitable even if you leave it to as it is. It’s not very suitable for all the pages but you can use the footer area to make vital information pages and earn good CTAs.
2) Removing "Powered By WordPress", Is It Legal?
This question is the most essential and mandatory question when it comes to editing footers in WordPress. It's an Open source code, and it's allowed and legal to change the source code. It's Open-source software, and it's entirely on people if they want to change the source codes. It's completely legal.
3) Is It Important To Add Images To The WordPress?
Yes, you can absolutely add images to your footer area without any delay or problem. You can add a background image with and through customizer. You can simply do that by dragging and dropping images such as from personal images, image widgets and logo. All of this can be customized using the footer section.
Wrapping Up
The bottom of your WordPress site, which displays a footer section, plays a vital role in your site's design and navigation.
However, your theme's default footer settings how to edit a footer in WordPress with offering the best use of the space, in which case you can change them. In this article, we discussed how to edit the footer in 4 methodologies.
It was changing footer settings via the Customizer that is available with the most customizable themes.
You can install the plug-in like the Elementor Header and footer without editing any code using the plug-in to change the footer. You can use the footer widgets to add, replace, or remove text and other elements.
As well as edit the code of your footer.php files in the Theme Editor.
Updating your WordPress footer is made depending on how many places you have. It can be pretty time-consuming with many enhancements you can make to your site.
Video Tutorial