There are presently billions of websites, most of which are eCommerce websites. At this time, the exponential rise of eCommerce is overwhelming.
While this is fantastic for the overall sector, it means more competition amongst those currently involved in eCommerce. When competition rises, prospective consumers have a greater variety of alternatives. In eCommerce, obtaining the lowest price and the quickest delivery time is no longer enough.
This is where user experience is more important than many may believe. Many users will abandon a website due to poor user interface and functioning. Almost half of the prospective consumers can be retained if eCommerce website testing is done extensively before publishing it.
Why is it important to test a page before publishing it?
Ecommerce website construction may be time-consuming, particularly if the store offers many items. It's reasonable if sometimes bypassing the eCommerce website testing phase is considered and just clicking publish to save time.
The website has been published, and everything so far looks good. The web pages load quickly, and the photographs seem fantastic. What could go wrong?
Several things actually:
- The website's loading speed varies depending on the user's location, device, and internet connection.
- Since it is an eCommerce store that handles monetary transactions, eCommerce website testing in terms of security is crucial, and shortcuts should be avoided.
- Additional issues might arise when a new page is added to an already tested and published website. This is why eCommerce website testing is critical to every page individually.
- Integrations must be checked frequently if extensions or plugins (like WordPress/WooCommerce) are installed.
- When some new pages are added to the catalog, discrepancies are common.
Whenever a fresh new full website is launched, running as many eCommerce website testing as possible is a great way to avoid unexpected behavior and discrepancies.
Below are three tests that should be performed on every page of your website to guarantee a consistent customer experience.
Online stores include various components, such as product details, customizable options including filters, product photos, and video reviews, as well as review videos, to mention a few.
Are the videos appropriately uploaded?
Most visitors think images of any type will affect them, and the rest say they are more inclined to buy after seeing a product video.
Video reviews are even more popular, with many viewers eager to purchase after seeing them. Of course, a major conversion boost is only possible if the video is shown appropriately. So, here's what should be taken care of when posting a video on the website:
- Is the video saved in the correct format? Otherwise, visitors who are not registered as website administrators will not be visible to view it.
- Is the website still functional if many visitors are viewing the video simultaneously? It is suggested to install a caching software or plugin. Instead of reloading the HTML page every time, a caching tool displays a cached version of the content.
- Is the rate of compression appropriate? If the video appears to be of poor quality or if it slows down the website, modifying the compression rate of your video could fix the issue.
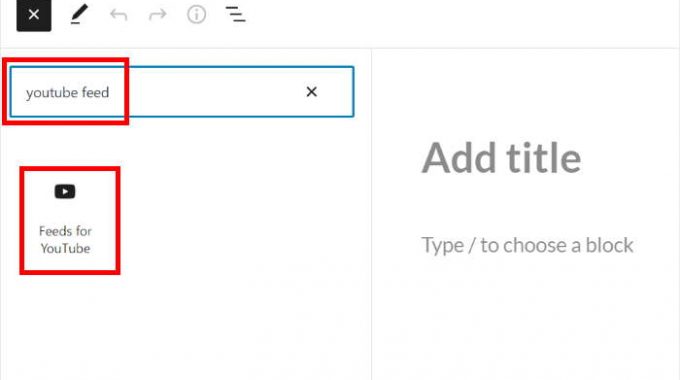
- If the product page includes a video uploaded on YouTube, ensure the privacy settings on YouTube are accurate. If the video is private, it will be unavailable to others.
What effect does altering the brand logo or fonts have on an eCommerce website page?
It is customary to change the visual appearance of the website periodically. It is advised to continue experimenting with new techniques to interest, engage and convert visitors.
However, it should be kept in mind that if there is a design component alteration on the website, even something as simple as a font, things might break, and the website may stop functioning the way it is supposed to. As an example:
- Unexpected layout shifts may occur when website items change without user engagement. This could be bad for the UX. This problem can be solved with a single line of CSS: font-display: optional. This instructs the browser to use a system font as a fallback when the text has to be displayed to the user.
- Cumulative layout shifts occur when the structure of a page changes unexpectedly. When a user, for example, clicks a link or a button, the page is supposed to change. If the change happens for no apparent reason, it is usually due to dynamically loaded fonts changing the rendering behavior.
- Some fonts will simply not appear properly on the web page. Some blocks may default to a "normal" font, such as Times New Roman, if the fonts are not correctly loaded. Check for font compatibility before publishing a new page.
- Browsers like Chrome and Firefox will conceal the text for up to 3 seconds before displaying a system font. Safari on macOS devices will continue to hide the text until the font is available. Check your page in a variety of browsers.
- Some fonts might slow down the web page loading time and impact the speed. Examining the page speed loading before and after changing fonts should be a good idea.
What may go wrong when product reviews are included?
How to check when an eCommerce shop expands?
Manual testing becomes difficult as the online store expands. Probably tens of new pages every week (or maybe every day) are being added. Therefore the manual testing stage has outgrown.
Fortunately, a whole web development team to google all the posted videos and photographs is not required, and it's not that cumbersome. Visual testing is something that can be automated.
Hundreds of pages can be tested every day using automated visual testing methods. This means the eCommerce store can expand as much as required, as quickly as desired. More significantly, its long-term expansion will never be limited by poor user experience.
With thorough eCommerce website testing, UX issues can be significantly avoided:
Many things might go wrong when new pages are created and added to the website. Things might still go wrong if the website remains unchanged for a year. Plugins must be updated as soon as fresh updates are available, and integrations must be reviewed regularly.
Ecommerce website testing is essential to keep check on the function of the website. It adds time to the go-to-market plan, but it's better than publishing a buggy page and losing almost half of the visitors and potential customers.
The good news is that as more and more eCommerce website testing is done, the process becomes simpler - particularly when the tests are automated.