How do you improve Lighthouse performance? Well, that can be your concern if you want to stay at the top of Google’s CWVs’ ranking with your WordPress site.
Every time Google makes some changes to the method of how they are planning to rank websites, you need to be very attentive.
Google Lighthouse is one such area that needs your attention right away if you want to optimize your WordPress site’s performance. But how do you do it? Well, you can read this guide to know more on how to enhance your WordPress site with Lighthouse performance.
What is Google Lighthouse?
Before you head towards knowing how to improve Lighthouse performance, you have to be very clear about what it is. Lighthouse is one of Google's open-source tools. It helps users to check the performance and user experience that a web page can deliver.
Thus, if you own a WordPress website, your target should be improving your performance on Google Lighthouse as much as you can.
Lighthouse works by running an automated audit scan that checks how the site is performing against its main categories.
The main categories of Google Lighthouse include - accessibility, performance. Search engine optimization, best practices, and progressive web app.
Moreover, Lighthouse uses Core Web Vitals that check the speed, responsiveness, and visual stability of the page. While performing the scan, Lighthouse runs a form of stimulation to check the user experience with poor connection and with an underpowered device.
As Lighthouse gets done with the audit, it collects all the information with other sets of data to produce an end report. The report includes the overall score of the page and all other actionable recommendations.
What methods can you use to run a Lighthouse scan?
To know how to improve your performance on Google Lighthouse, you must know all kinds of methods that you can use to run a scan. Here are the best methods you can try.
- Chrome DevTools: You can run your Lighthouse directly from Chrome. This option will let you audit your pages that require authentication. It also lets you easily generate and read all the reports.
- A web UI: You can use this tool to run Lighthouse and generate all your reports online. It does not require you to install anything else locally.
- Command-line: You can use command-line to write any shell scripts which automated the Lighthouse scans.
- A Node.js module: With this option, you can easily integrate your Lighthouse into your DevOps pipelines.
What categories does Google Lighthouse use?
To know how to improve Lighthouse performance, the one thing you need to be aware of is the categories. Though we have come across the name of those categories earlier, now we must know it elaborately for better understanding.
Google Lighthouse analyzes WordPress web pages and segments those into categories. Here is what you need to know about its categories.
Progressive Web Apps

Google Lighthouse can check the core functionalities of PWA or progressive web apps. PWAs are cross-platform web applications that work somewhat in a similar form as native apps in mobile devices.
Google Lighthouse can easily analyze the correct display for all kinds of elements and contents. At the same time, it checks service worker registration. Service workers offer offline functionality for mobile and desktop users.
Accessibility
Google Lighthouse can evaluate how well a website or a PWA serve people who have disabilities. It checks whether the important elements in your website, such as links, buttons are properly explained with text attributes or not.
Also, it checks if there are any voice-over functions available on the site to explain the content to visually impaired people.
Performance
Lighthouse works on analyzing the speed of your web application. Also, it makes sure that the elements your site is loading are getting displayed properly to the user. Here is what that analysis uses.
- Mobile and desktop speed score: A score range of 0-100 shows how fast your page loads on mobile and desktop devices.
- First Meaningful Paint: It refers to the time your website takes to display the main content fully.
- First Contentful Paint: It is the time that your website takes to display the first image or the text fully.
- First CPU idle: It refers to the time required until the main thread CPU usage of your website decreases enough to enable user request processing.
- Time to interact: The time required for the page to get fully loaded and be ready for user interaction on it.
- Estimated input latency: It looks at the 5-sec window with a higher range of CPU utilization and measures how much time it takes for the server to respond to a user request within the window. Any value higher than 50ms can cause the page to be considered slow.
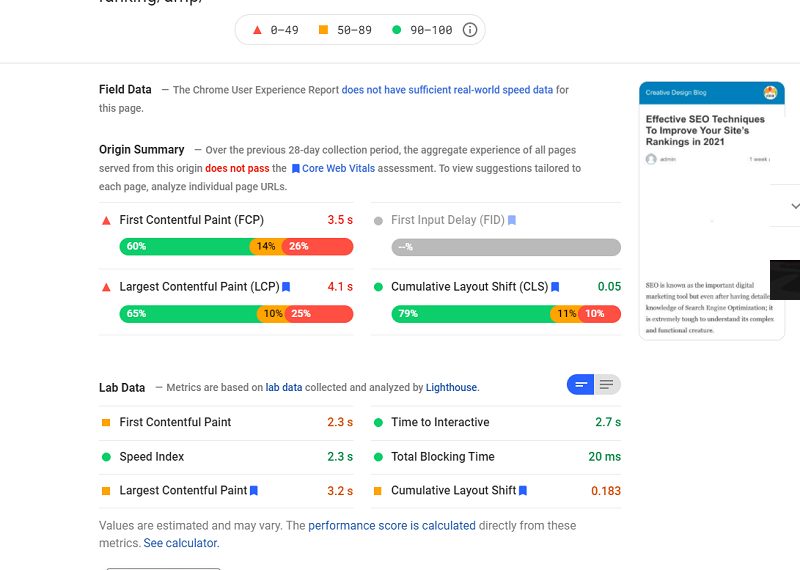
Besides these scores, other companion tools like Google PageSpeed Insights offer detailed recommendations on how you improve your page load time and score on Lighthouse. These recommendations help to indicate how much time each fix can reduce the page loading time.
One thing you must keep in mind is that the Lighthouse scores are mostly based on real user data. These data can change any time you run them, even for the same pages.
To make use of the lighthouse properly, you can select a sample of pages from each section of a site. Then you can run Lighthouse regularly to see the new performance trends changing over time.
SEO
Google Lighthouse works on a variety of tests to analyze how search engines can handle applications and websites. It focuses on SEO for mobile applications.
It offers a score between 0-100. It checks the mobile usability along with a tag and metadata optimization for the search engine crawling.
Best Practices
In this category, Lighthouse analyzes the various security aspects of your web application. It works to evaluate with cryptographic techniques your site has used alongside the security of the source for your website resources.
Also, it analyzes the security of the JavaScript that you have used. Google Lighthouse further checks whether the data to your application has a secure connection or not. It points out all the unsafe commands or any type of old APIs.
How do you Improve Lighthouse Performance for your WordPress website?
So finally, we can now head towards knowing what measures you need to take to improve your Lighthouse score. Here we will discuss a few ways that you can use to improve your Lighthouse performance score.
This improvement will have a direct impact on your user engagement and experience. Also, it will help to offer you a better search engine ranking.
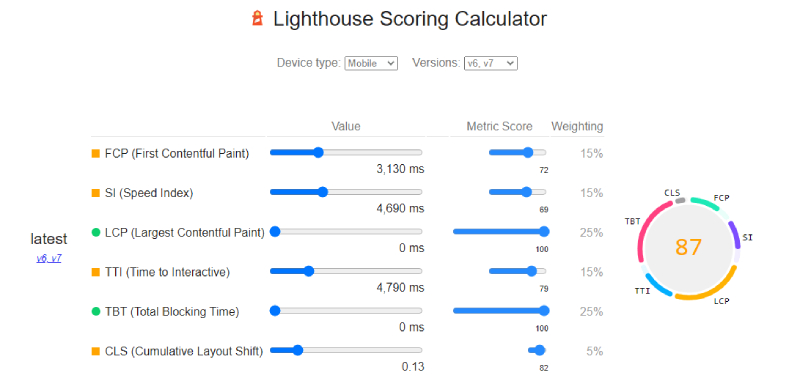
You can easily calculate how different variables of Google, such as LCR, CLS, etc., can have their impact on the total lighthouse score. You have to use the Lighthouse Scoring Calculator for that purpose.

Here is how you work on your lighthouse performance improvement.
Work on your lazy loading visual assets
The images and videos you have used on your page can reduce the time necessary to draw FMP. There is no doubt about the fact that these elements are highly important to impact your content's quality, but you must recognize their impact on your page loading time.
To minimize the impact of those elements, you have to identify the rendering blocks which are not variable to users. You can lazy-load these assets to make them visible only when your users need them. Here are two common approaches to look at.
-
- While lazy loading JavaScript, you can use the Intersection Observer API to determine when an image or an element enters the viewport of a user and then load it.
- You can hide videos or other dynamic assets until your visitors try to interact with them.
You cannot lazy-load all the images. But you can try to optimize them for your site. Here is what you can do about it.
- You can use responsive web designs to deliver images with the proper size to users with various screen sizes.
- You can use the decoding attribute for delay image decoding, which can help you to reduce paint time.
- Make use of the secret attribute to offer a set of images a suitable yet different screen resolution.
Minimize using third-party scripts and work on reducing JavaScript execution time
To improve Lighthouse performance, you have to work effectively in this respective area. Any of the third-party scripts, which are being executed on your page can reduce your page performance and go out of your control.
You need to limit your scripts to a minimum. Such scripts are embedded video, social sharing buttons, analytics tags, etc. You can keep them to the necessary minimum.
Minify all your third-party scripts and make sure they are using attributes like async, pre-connect, defer, and DNS-prefetch.
Serve your images in Next-gen Formats
Using next-generation file formats can improve your Lighthouse scores. These Next-gen formats are JPEG XR, WebP, and JPEG2000. It can improve your compression and reduce the file size while keeping your images in the same quality.
Serving your next-gen image formats may not be easier. But it can help you to enhance the page performance for visually rich content. Hence, work on it.
Defer your unused Scripts
To improve Lighthouse performance, you can use this trick. For any content, which does not appear immediately on the user's screen, Google recommends using CSS and JavaScript apart from lazy loads. However, it can be challenging for the following reasons.
- Many CSS directives and scripts can affect all your page content, or they can have unpredictable effects in case loading gets deferred.
- Deferring scripts might require heavy customization of your CMS, which will require heavy website maintenance each time you change your web design.
- On various devices and screen sizes, different content stays below the fold, which makes it difficult to tell which scripts you should differ.
However, if there are any scripts that you can safely defer without hampering user experience, it is important to preload them and inject those to use JavaScript after initial content loading.
Conclusion
Well, to maintain the stellar performance of your website, it is important to ensure that it meets all the Google Lighthouse metrics. Thus, you have to work actively to improve Lighthouse performance.
The above-mentioned tricks can effectively help you to maintain a well-optimized site that passes all the Lighthouse scanning tests.





