WordPress is a platform which is easy to use and work without having to touch a single line of code. That aside, know how to do with HTML is an excellent skill to have under the belt.
And not learning how to code might make your approach quite tricky with coding language knowledge in hand working with different troubleshooting and customizations options on the websites.
Knowing coding can get so many of your problems cleared with ease. WordPress is a magical box, spell coding, and you can work wonders on your website and function it as per your convenience.
Is It Necessary?
WordPress has good collections of themes and plugins which make editing the HTML code in WordPress, so you don't need to know how to edit HTML in the WordPress site.
It's pretty essential to understand how to customize and increase the flexibility of your site. You can tweak in the appearance of your site, and customize the pre-installed theme and add more creativity through plugins as one of the best solutions.
So let us find out how to edit HTML coding in the WordPress
Things To Consider
As per the latest knowledge, WordPress uses four different languages like JavaScript, CSS, PHP and HTML. There are certain operations used for a specific number of codes.HTML, stands for text HTML Hypertext Markup language with structured content.
You can add various types of texts, images, videos and contents into your WordPress posts, which usually do this in WordPress editor.

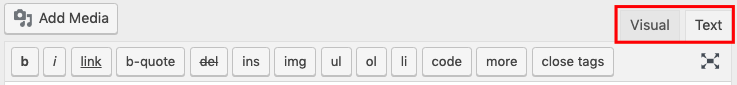
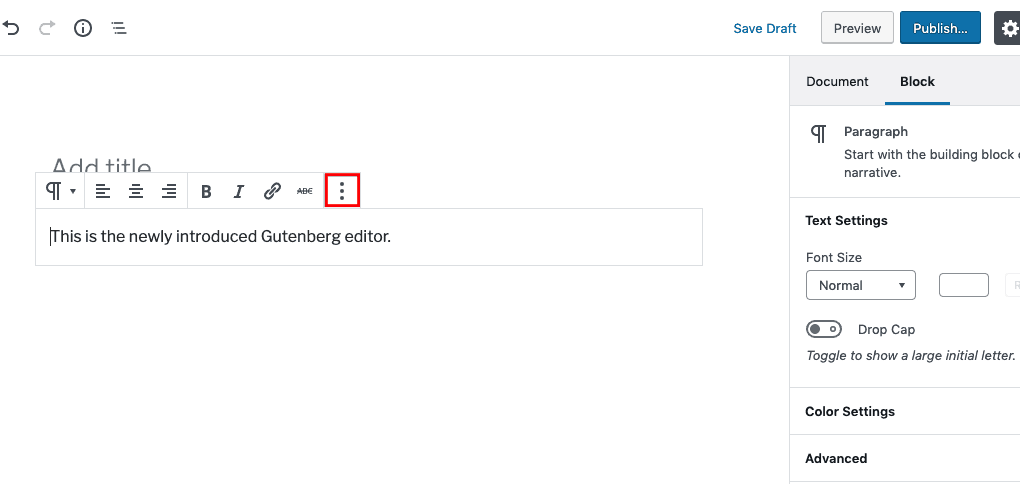
WordPress is a kind of editor, a visual and text (HTML) in the classic editor; you can shift from visual editor to text editor. But that's not the case in the newly introduced Gutenberg editor.

There are three ways how you can switch to HTML editor
1. Clicking on a three-dot menu on every block.
2. Clicking on three-dot on the left-hand side of the entire page.
You can edit your HTML code in WordPress site from the above mentioned two ways.
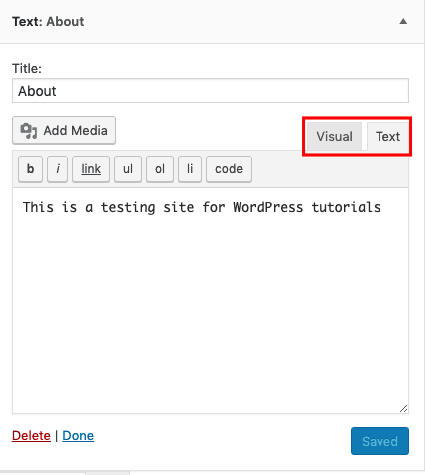
So, how do you edit HTML on your homepage? Basically what you can do is add custom HTML from the Widget areas and go to appearances>> Widget.

Editing Source Code In WordPress
And you can edit the HTML, through the available widgets and add more devices from the customers HTML menu. You have to choose the gadgets which are targeted at first and then make changes to it and finally save it. Additional HTML codes can be added using other third-party themes on three options: Blog Sidebar, Footer 1 and footer 2.

HTML is applied for CSS, and it determines how the webpage is presented while using WordPress theme, and specifics to your website. If you don't like a specific piece, you can change the theme to another. But if you want to keep the article intact and adjust the styling and font, you can.
In this case, you'll have to edit PHP and CSS in WordPress, might not work well for the beginners but there are two ways you can do these editing in HTML in WordPress using FTP client.
This might become a whole of non-understandable reasoning to the beginners, but a bit of coding itself can change the approach to delivering a seamless and functional WordPress site.
How To Edit HTML in WordPress?
The first method is to access the code editor in WordPress. This method ensures it is feasible to make your website work. It's also quite unsafe and might put your website at risk if you were mishandling it. But here's how you can do the qualified workers and that too diligently.
Create an FTP credential online, opening up to FTP credential login with opening the FTP login by entering the details of your FTP host, username and passwords.
And once you manage to connect it, then you'll have access to the WordPress Source code.
Select any files to have access to the WordPress site and select any files that you'd want to edit right-click and choose edit. And once you're editing in HTML code, you can finally click save changes and ultimately save the real difference.
Editing an HTML in WordPress requires HTML text editor like notepad++ for Windows and Text wrangler for Mac; You can create and prepare an FTP client like FileZilla and customized widgets from the available plugins.
1. The new look of the editor and other classic editors will let you edit HTML code for posts and persons individually.
2. Your WordPress theme can be edited using the WordPress theme code or very quickly using child themes.
3. Consider using a plug-in to manage snippets of codes and add
4. To add customized CSS, you can also add additional CSS in the WordPress customizer with a standard small plug-in.
5. The simplest way to tweak in HTML code of WordPress is to access source code for various individual WordPress posts, pages, or any other pages.
How To Edit PHP And CSS In WordPress?
Editing HTML for WordPress using classic and entirely editing the text and with the stakes becoming slightly longer, you'll have to cover a few more preliminary questions before getting into the how-to.
While the stakes are even higher, with the recent release the WordPress has made editing an HTML with editing the source code of your site open door issues. We are planning direct code edits when using Child themes, as well as the creation of new ones.
1. The WordPress Code Editor
If you want to edit your site and code into the theme directly, then you're supposed to make your site faster and successful. You can also use WordPress. With struggling you can also edit the HTML code in editing with SFTP. If in case you break the code right away, editing code via WordPress dashboard so that if there are any chances of a break-in, then you can back-up your site right away.
Once done, you can navigate and locate your themes folder, …/wp-content/themes/child-theme-name with editing and clicking right on it. And for automatically re-uploading the file with editing and once done making the changes, you can easily download it without any hassles.
However, you are advised and recommended to download the file's original version to your desktop without having to make any last changes.
2. FTP client
First, you need to create an FTP credential login. Then, you can open your FTP client and enter the details of your FTP host, username, and password.
Editing codes are supposed to be done by the beginners on child themes only, while before working with parent themes. Consider using different plug-ins to manage snippets to add
, or using function.php, which offers a more straightforward and more manageable approach.Still all those considerations you're supposed to make coding differences where editing is made simpler and where you can edit the codes directly in your WordPress sites.
Conclusion
WordPress sites are run almost all over the world for a good reason. It's a free platform that offers flexibility, ease of use and stability right outside of the box. All of this can be done by touching the single line of code.
In most of the websites, people self-host the coding and theses flexibility provide stability and just more than enough to edit an HTML code for WordPress site.